Graphql
GraphQL is a query language for your API, and a server side runtime for
executing queries. A single endpoint can return data about multiple resources,
which makes it a great fit for Vue.js single page applications.
Why GraphQL
RESTful
APIs follow clear and well-structured resource-oriented approach. However, when
the data gets more complex, the routes get longer. Sometimes it is not possible
to fetch data with a single request. This is where GraphQL comes handy. GraphQL
structures data in the form of a graph with its powerful query syntax for
traversing, retrieving, and modifying data.
Ask for what you want − and get it
Unlike Restful services, these applications
can restrict data that should be fetched from the server.
GraphQL - Architecture
GraphQL is a specification that describes the behavior of a GraphQL server. It is a set of guidelines on how requests and responses should be handled like supported protocols, format of the data that can be accepted by the server, format of the response returned by the server, etc. The request made by a client to the GraphQL server is called a Query. Another important concept of GraphQL is its transport layer agnostics. It can be used with any available network protocol like TCP, websocket or any other transport layer protocol. It is also neutral to databases, so you can use it with relational or NoSQL databases.
GraphQL Server can be deployed by using any of the three methods listed below −
- GraphQL server with connected database
- GraphQL server that integrates existing systems
- Hybrid approach
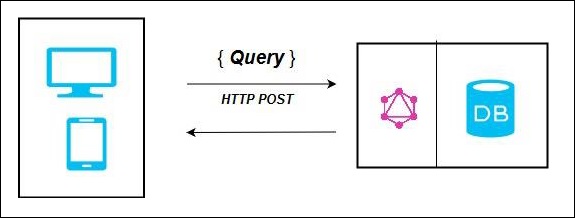
GraphQL Server with Connected Database

In the above diagram, GraphQL server and the database are integrated on a single node. The client (desktop/mobile) communicates with GraphQL server over HTTP. The server processes the request, fetches data from the database and returns it to the client.
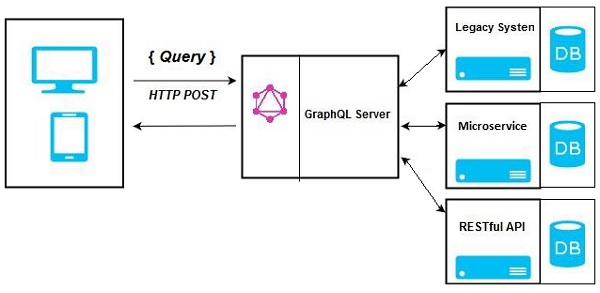
GraphQL Server Integrating Existing Systems
This approach is helpful for companies which have legacy infrastructure and different APIs. GraphQL can be used to unify microservices, legacy infrastructure and third-party APIs in the existing system.

In the above diagram, a GraphQL API acts as an interface between the client and the existing systems. Client applications communicate with the GraphQL server which in turn resolves the query.
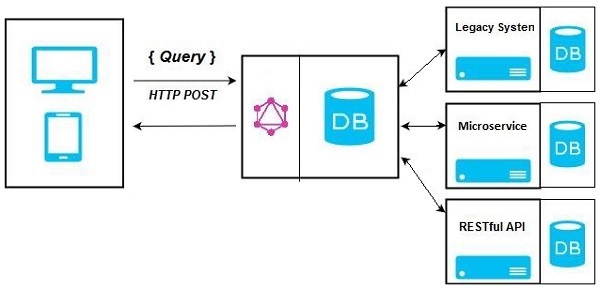
Hybrid Approach
Finally, we can combine the above two approaches and build a GraphQL server. In this architecture, the GraphQL server will resolve any request that is received. It will either retrieve data from connected database or from the integrated API’s. This is represented in the below figure −

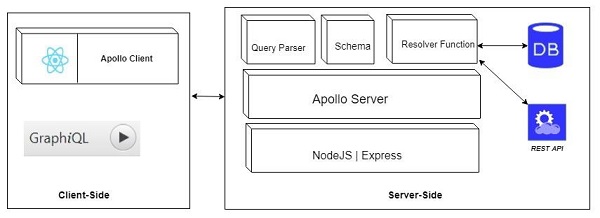
GraphQL - Application Components
The below diagram shows a Client-Server architecture. The web server is built on NodeJs and Express framework. A request is made to the Apollo GraphQL Server by ReactJS application (built using Apollo Client library) or GraphiQL browser application. The query will be parsed and validated against a schema defined in the server. If the request schema passes the validation, then the associated resolver functions will be executed. The resolver will contain code to fetch data from an API or a database.

--------------------------------
References:-
https://www.tutorialspoint.com/graphql/graphql_quick_guide.htmhttps://medium.com/@lachlanmiller_52885/graphql-basics-and-practical-examples-with-vue-6b649b9685e0https://www.tutorialspoint.com/graphql/graphql_example.htm
Code:-

Comments
Post a Comment